ABSTRACT:
HTML5 is a growing markup language with advanced and sophisticated features. Game development in HTML5 has caught the attention of the web development community, as HTML5 provides a collection of elements that can be used in conjunction with associated technologies such as CSS and JavaScript to develop interactive games.
It has been adopted broadly by developers to create “responsive” web content which is in demand in today’s increasingly mobile society. Apart from the ability to create are sponsive design, HTML5 has tremendous capabilities to create enriched and interactive web contents and games.
To create an interactive game, it would be advantageous to use HTML5 along with game development frameworks known as a game engine. Game Engines are reusable software components that act as frameworks and are popularly used to create video games (Cowan 2014).
The game functions such as graphical user interface, sounds, collisions, display, artificial intelligence and more can easily be implemented by game engines (Ward 2008). These frameworks are set of tools, which can be implemented directly into the game development process reducing the time it takes to develop a game.
This project will initially investigate about HTML5 and its usability and then analyse different JavaScript game engines (HTML5 compatible), that can be used to develop a social game which will work on modern handheld device and range of web browsers.To develop a social game, firstly the echnologies associated with HTML5 were mastered.
A variety ofHTML5 game engines were reviewed and analyzed in order to understand and evaluate their different features. A variety of mobile social games were also investigated to gain the knowledge of the features of the HTML5 game development.
Finally, based on the above knowledge, a social mobile game was developed that would help school children to learn elementary Mathematics. The game is called MathMe which will help kids learn basic mathematics operation such as a+b, a-b, a/d, a*d. This game can be referred as foundation to create other more complex and interactive games.
LITERATURE REVIEW
The aim of this section is to investigate established and cutting edge web technologies and discover the significance of HTML5 in a modern gaming scenario. The literature review details the timeline of different web technologies and their association with each other. Moreover, it discusses the significance of using game engine in HTML5 game development.
Origin of Internet:
Early in the 1960s, the use of computer systems increased rapidly, and communication between computers had become a priority. The idea of setting up a communication interface between computing systems was first proposed in 1962 by computer scientist, J.C.R Licklinder of Bolt, Beranek and Newman (BBN) (Leiner et al. 2009) who became the chief of Defense Department’s Advanced Research Projects Agency (DARPA). Licklinder initiated the concept of different methods of computer communication (Leiner et al. 2009).
Web Coding Languages:
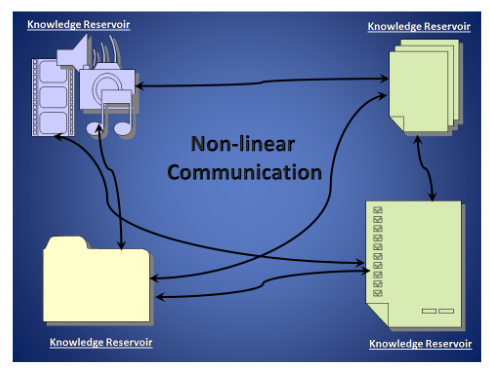
Hyper-Text defined a new relationship the between the users and the developers. Unlike
conventional information distribution systems like newspapers, books and journals, it allowed a means of communication which was not restricted to only one knowledge base, and users could directly jump from one web page to other using hyperlinks (Johnson-Eilola & Hea 2003).
Figure-1 shows how the use of Hyper Text allowed a communication method in which there was no need to follow a sequential approach to access the information. The information from any source was easily accessible by any user sitting on a networked computer.
Social Gaming:
Digital gaming has become very popular, and it is a multi-billion-dollar business. Social gaming is an emerging sector within the gaming industry (ESA 2014). Social Gaming is considered to be simple with game play and game control because most of the social games are played by casual gamers who want less commitment towards these games (Wallace & Robbins 2006)
With the introduction of technologies like HTML5, it has become very easy to spread social games to various platforms like personal computers, mobiles, consoles and other digital devices. The following discussion will define social gaming, provide examples of some of the different types of social games and discuss some of the important design considerations important for this type of gaming.
Game Development with Engines:
Game Engines are reusable components that act as software frameworks, and are used to create games (Cowan 2014). Game functions such as graphical user interface, sounds, collisions, visual, artificial intelligence and many more can easily be implemented by game engines (Ward 2008).
These frameworks are set of tools that can be implemented directly in the game development process reducing the efforts to develop the games. These engines provide an easy and reusable platform with important game development tools, hence reducing the cost of development (Cowan 2014).
HTML5 Games Efficiency and Performance Development with Engines:
Throughout the history of the internet, third-party browser plug-ins such as “Flash Player”,
“Skype Click to Call” and many others have played an important role in enabling a web-browser to present the online multimedia content to the users. However, plug-ins have disadvantages as they run with the help browser support and use extra system resources.
Moreover, they make the system more venerable to external security attacks. The other disadvantage of plug-ins is that they are not designed to support touch response that is very crucial in modern day touch devices. Also, plug-ins are not open source, but proprietary technologies that make it difficult for browser vendors to create their browsers to supports all kinds and types (Microsoft 2014).
METHODOLOGY
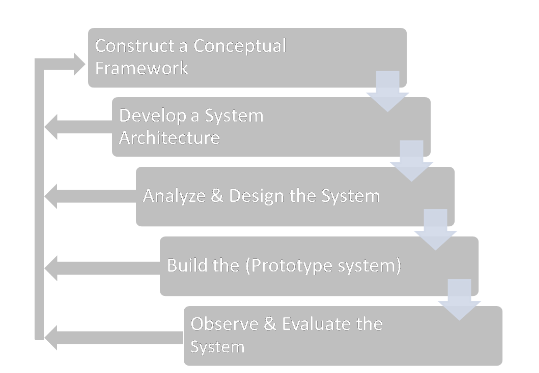
System Development research methodology (Nunamaker et al 1991) is used as the methodology for this project. This approach is an appropriate framework around which the project could be structured. It includes the process of gaining conceptual knowledge, building the system architecture, analyzing and designing of the system. Further focuses on building of the prototypes and required system. It also encompasses the process of observation evaluation and testing (Nunamaker et al 1991).
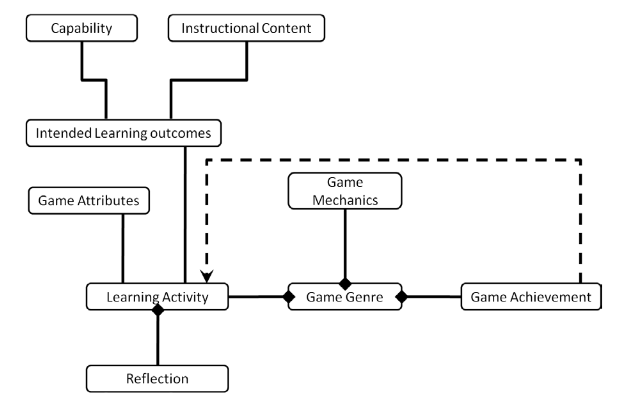
Construct a Conceptual framework:
Computer games are a popular means of entertainment for both adults and children. Their use in the education sector has become more widespread in recent years, and educating through games is now increasingly used to enhance the learning experience of students (Prensky, 2005; Kiili, 2005).
The conceptual framework used in this project is taken from the work of Yusoff and team (2009). The figure below illustrates the features of the framework that were an important part in this game development process.
Develop System Architecture:
ANALYSIS AND DESIGN THE SYSTEM
Analysis:
Requirement analysis and software research is critical for the success of a software or game development. Below are the analysis outcomes for this project.
CONCLUSION
The first half of the thesis was aimed to find out the limitations of the previously popular technology Flash. The objective was to investigate into the future technology i.e. HTML5. Moreover, the part A of the thesis also aimed towards investigating an efficient and suitable game engine for development of HTML5 social game.
It was found from the study that the web browsers need to install the Flash Player as a plug-in to execute the Flash media which is one of the major disadvantages. HTML 5 is a solution to this problem as it is a markup language that is supported by all the web browsers without the need for extra plug-ins. So, the animations and multimedia content developed in the HTML 5 can be rendered on different browsers and diverse devices.
Though development of animations and flash websites are easier to develop in a flash by using Adobe tools, however, these tools are proprietary software and expensive to buy.
On the other hand, HTML 5 stack (CSS and JavaScript) are recommendations by W3C. These technologies do not require any specialintegrated development environment (IDE). Hence, the development in HTML5 is becoming popular as dynamic web development is cheaper in HTML5 compared to Flash.
Since the beginning of Flash, it gained a bad reputation in Search Engine Optimization (SEO). The primary reason behind the poor performance of Flash websites when it comes to SEO is that usually Flash content is loaded with interactive features and images and less with plain text. On the other hand, leading search engines mostly emphasizes on text to interpret the meaning of the web pages.
HTML5 provides the capability of long -term browser data storage that was missing in the previous versions of HTML. It takes the advantage of Web SQL Database, which brings the capabilities of Relational SQL to the client side.
Moreover, all modern browsers are equipped with SQLite database for proper and well-defined data storage. HTML 5 is enabled with “video” and “audio” tags which can be used to play videos and audios respectively without any intervention of other third party languages. HTML 5 carries elements that support location-based services (LSB) and newer formats like Scalable Vector Graphics.
It provides Geolocation API to add location-based functionalities to the web pages. HTML5 is a markup language which will run on any device if it is equipped with a modern browser. HTML5, CSS, JavaScript and the Bootstrap framework (HTML5 based rendering ramework) provide features such as support for web SWL database, video and audio tags,Gaming in HTML 5 support for animation and support for scalable vector graphics and so on.
Newer HTML5 tags provide support for responsive design which helps a web page to automatically adjust it display according to a device’s screen size. Because the entire code base of HTML is kept in remote server, HTML5 based web applications provide high-end memory management ability.
HTML5 bases applications can be developed using various software architectures which can be implemented across devices or operating systems such as web MVC. HTML has been used from the very start of internet history and it has evolved significantly. An exciting aspect of using HTML5 is that various profit and not-for-profit organizations and consortiums are working together to keep the language up to date.
Source: Charles Darwin University
Author: Pankaj Kashyap
>> Simple Java Projects with Source Code Free Download and Documentation