ABSTRACT
In this thesis, a mobile application was developed based on web technology to demonstrate the power of flexible ability of the web platform. It is the chat application in which user can attend their chat room based on their currentlocation and communicate with people near them.
The good mobile application can be achieved with the web platform instead of developing the native application which will required more development and maintain time for the owner. A web developer can reuse their web technology knowledge to develop mobile application.
Ionic framework which was based on the popular JavaScript framework Angular provide infrastructure for developer when developing a large application with JavaScript language. The thesis will explain how Ionic and Angular providing the feature lacking in JavaScript which can make developing mobile application faster and easier. Furthermore, it will prove the flexibility and power of web technology on the mobile platform. The project source code is developed under distributed version control system Git and Git Flow branching model to manage the development process and communication between developers. The thesis will also show how use Github as the host server for the project source code and discussion room.
RESEARCH METHOD

Table 1: The research process
In terms of collecting data, both qualitative and quantitative research methods have been applied. In consideration of secondary research, desk research has been carried out. Desk research is among the most common method nowadays. It involves processing data that has been collected by another party (DJS Research Ltd, date of retrieval 07.12.2015). In the scope of this thesis, multiple technological documentations have been consulted by the author in order to support his process of developing the application.
THEORETICAL BACKGROUND

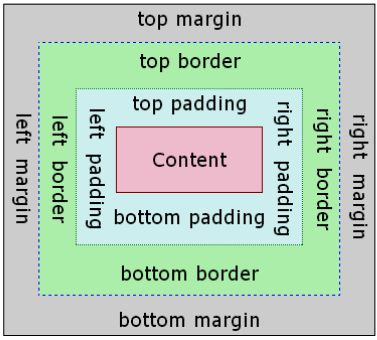
Table 2: CSS box model (CSS Box Model and Positioning, Code project, date of retrieval: 06.12.2015)
In consideration of styling for the web, CSS treats every element as they were in a box. The border separates the edge of one box from other surrounding boxes. The margin defines the distance between the border of a box and the box next to it. Padding is the space between the content of the box and its border. CSS is used to control the border, margin and padding on each side of a box along with all properties paired with them.
Margin and padding are the two most important properties in creating the “white space” as designers refer to–the space between varieties of parts of the page (Duckett, Jon 2013,232). For example, when both the border and the text (elements) are in black colour, the padding is in need of using to avoid the text touching the border and overlapping each other. There is one special feature in terms of margin. When a bottom margin of one element meets the top margin of another, only the larger of the two is showed (Duckett 2013,233).

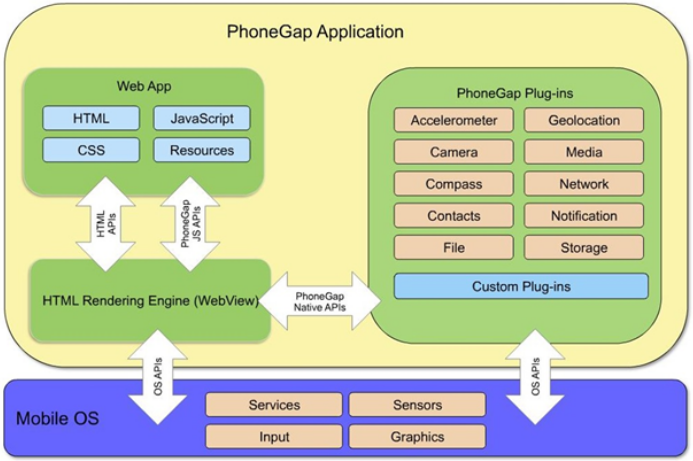
Table 4: PhoneGap architecture
Ionic is hybrid mobile framework that built on top of Cordova and AngularJS. The goals of Ionic is providing the mobile framework for web developers so that they can develop mobile application easily using web technology. In addition, it included a lot of components to bridge the gap between native application and hybrid application running on different mobile platform such as UI components ( navigation bar, notification system…). Moreover, the framework also provides the build process for Android and iOS with their Ionic Package service.
DESIGN AND SYSTEM REQUIREMENTS

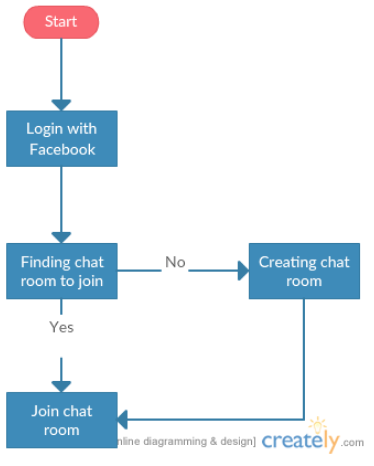
Figure 4: Use’s process flow
This application is going to implementation the general functionalities of chat application and special one is searching all users based on their locations to join the chat room, each chat room will have to specify the radiation of user location from the place it was created and all the users inside that chat room can join the conversation.
IMPLEMENTATION
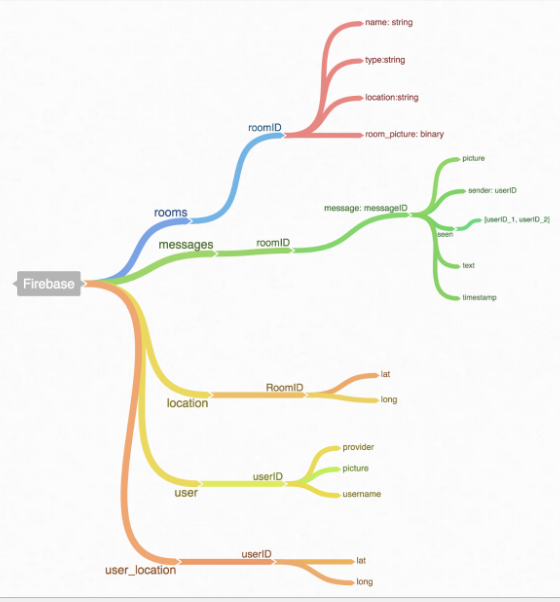
The database has 4 main keys at level 1, each of these containing the array of the room information related the key. The roomID is the unique key which is generated by Fire base to ensure the uniqueness of the key. The data is being divided into smaller section, this design can improve the speed of querying our database.
When developer need to ask for the members inside specific room, they only have to send the roomID and will get back the only needed information instead of big JavaScript object contain every information about the room which can slow down the responsiveness of the application. This operation is named flattening the data which turn large nested data into 2 – 3 level deep.
CONCLUSION
With the application the client is now can ask users and investors to review the idea. Experiences has been built up during the time developing application with Ionic and AngularJS framework. Ionic has been proven that it is a sufficient framework, which can provide necessary components needed for most of development time. Developing a mobile application with web technologies that can have the same features sets like native application is doable task. Even though, Ionic at the time developing the application has not been reached 1.0 version, its apis has changed frequently which created a broken application several times. Therefore, managing and self-constructed source code for building software application is the important part of soft ware developer in project.
Developer should always use package control system as well as version control system to maintain it compatibility with all the dependencies. Firebase has helped shorten time for developing sever to serve as the backend for application. However, not all the backend operations can be done without the application backend such as indexing all the messages for searching and querying. For improving the performance and feature sets of the application is required in the next step to develop the backend to serve the application. Finally, in the end of the project all the main requirements at the be ginning are met and the processes for developing mobile application are explained in structured order. However, the development procedure has be en missing writing unit tests to ensure the application logic‘s layer work properly.
This step will guarantee the application working correctly after most of software development processes such as updating dependency packages or refactoring. Furthermore, it can reduce the development debugging time because all those test cases can guide developer to which part of the application is broken. AngularJS has good support for unit testing using angular – mocks module with Jasmine, AngularJS itself is tested using Jasmine. Its model using dependency inject ensure every part of application built with Ionic can be testable. From the technical perspective, this thesis offers its readers all the information needed for building mobile application with Ionic frame work with modern JavaScript tools.
Source: Oulu University
Author: Nguyen Thong
>> Computer Science Student DBMS Projects using AngularJS